В этой статье я рассказываю о том, как настроить цели в метрике через gtm — google tag manager.
Google tag manager (GTM) — мощный инструмент для работы с вашим сайтом. Всем интернет-маркетологам рекомендуется к изучению.
Зачем нужен GTM?
- GTM удобен для быстрого управления тегами на сайте или отдельной странице без необходимости копания в конструкторе или CMS. Это избавляет интернет-маркетолога от необходимости разбираться в разных конструкторах и CMSках. Соответственно, экономит время.
- Для установки кодов аналитики. Например, Google.Analytics или Yandex.Metrika
- Для внедрения пикселей ретаргетинга на сайт
- Для тестирования различных гипотез (A-B тестирование).
- Для быстрой установки любых скриптов и сторонних сервисов.
Преимущества использования google tag manager:
- Можно подключить нескольких человек для управления tag manager’ом
- Прост в применении. Один раз попробовав им пользоваться — понимаешь насколько он удобен и пользуешься им всегда.
- Можно устанавливать различные триггеры. Например, можно активировать скрипты на различных страницах сайта.
- Прост в настройке. Однако, новичкам придется немного разобраться в том, что такое html теги и немного узнать про то, как работает javascript.
Итак, как настроить цели в метрике через google tag manager:
Этап 1. Регистрация в GTM и настройка диспетчера.
Что нужно?
- Регистрируете или логинетесь в свой аккаунт google
- переходите по ссылке https://tagmanager.google.com
- Вводите название вашей компании, жмете «Создать аккаунт»
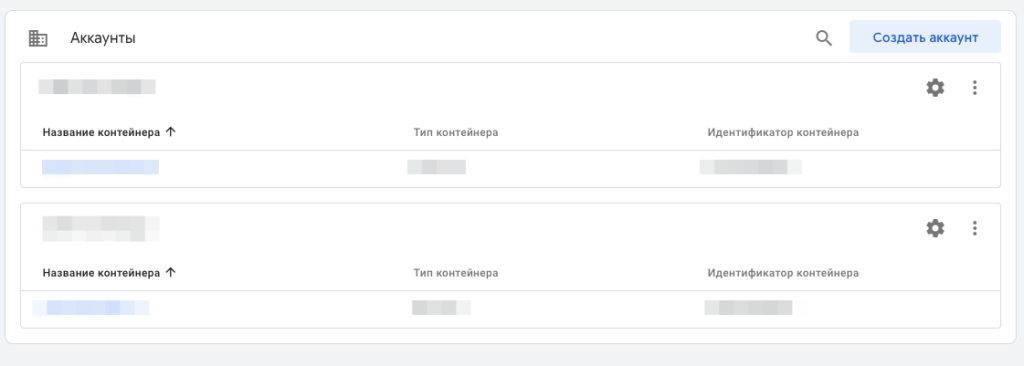
После нажатие на кнопку «Создать аккаунт», вам будет предложено заполнить два поля: Создание аккаунта и Создание контейнера.
Аккаунт — ваш аккаунт, который будет управлять контейнерами tag manager’а.
Контейнер — код GTM, который вы устанавливаете на сайт (или сайт AMP) , в приложение iOS или Android. В «контейнер» вы можете в дальнейшем помещать любые коды для вашего сайта через интерфейс тэг менеджера.
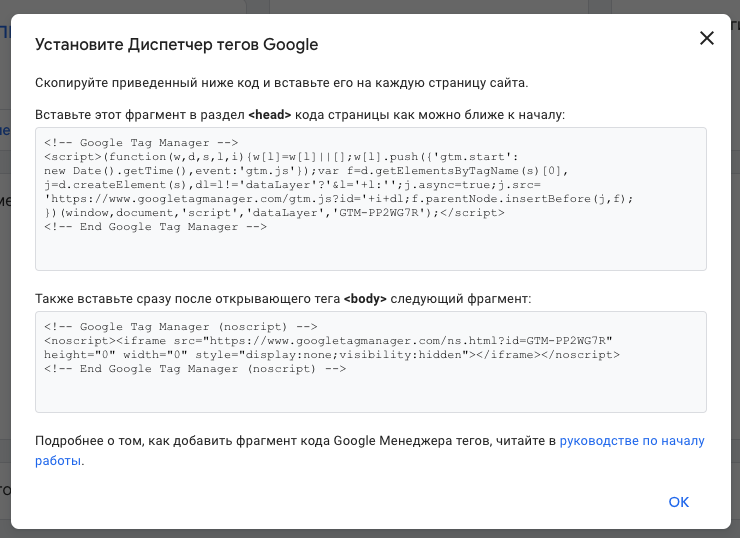
После заполнения полей — и принятия пользовательского соглашения от Google — вы увидите коды для вставки на сайт:
- Если вы понимаете, о чем идет речь — установите эти коды в указанные места на вашем сайте.
- Если нет, скорее всего вы не знаете что такое html теги и базовый шаблон html страницы. Google вам в помощь =).
С настройкой GTM разобрались. Теперь разберемся с определениями в GTM:
- Тег — код на вашей странице, который выполняется при срабатывании триггера. Назначение тега — передача данных сторонним сервисам.
- Триггер — грубо говоря это условие активации какого-либо тега. Например: мы можем определить триггер, который активирует тег по нажатию на какую-либо кнопку, например, «положить в корзину» или «забронировать».
- Переменная — параметр триггера. При загрузке страницы или выполнении пользователем определенного действия фактическое значение переменной сравнивается с заданным в триггере. В результате определяется, будет ли триггер истинным (true) или ложным (false).
Этап 2. Установка счетчика Метрики на сайт.
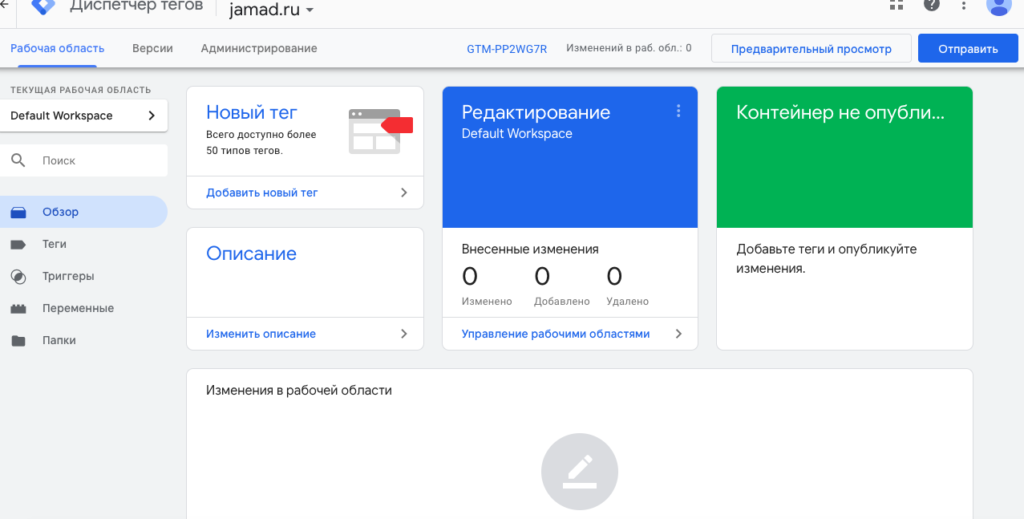
Для установки кода Метрики на все страницы сайта, на главной странице GTM:
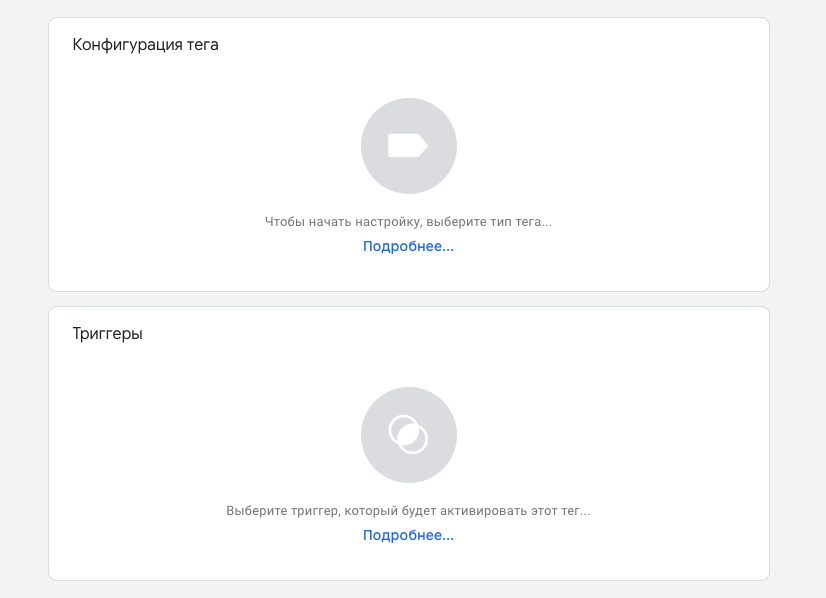
- Нажмите на «Новый тег»
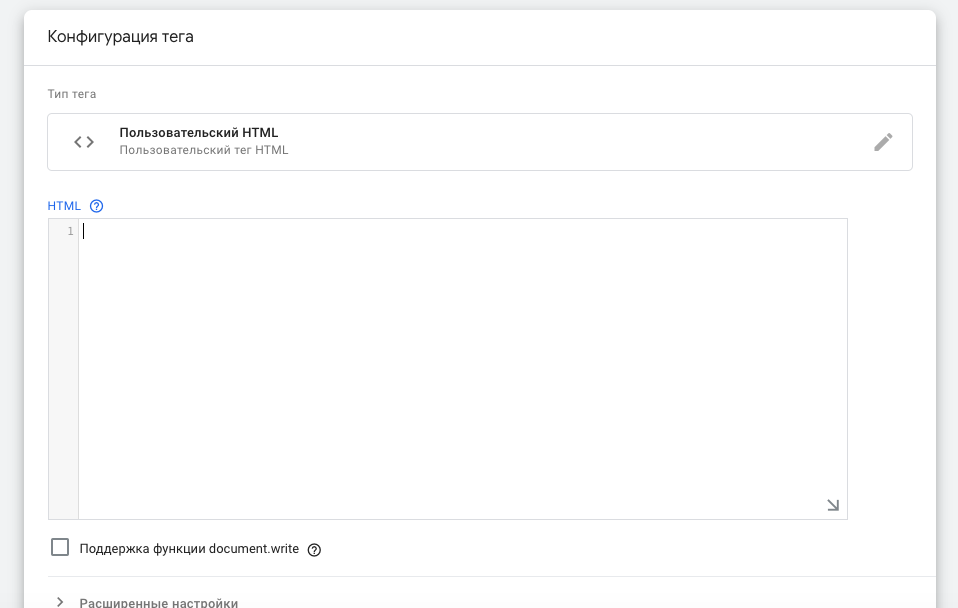
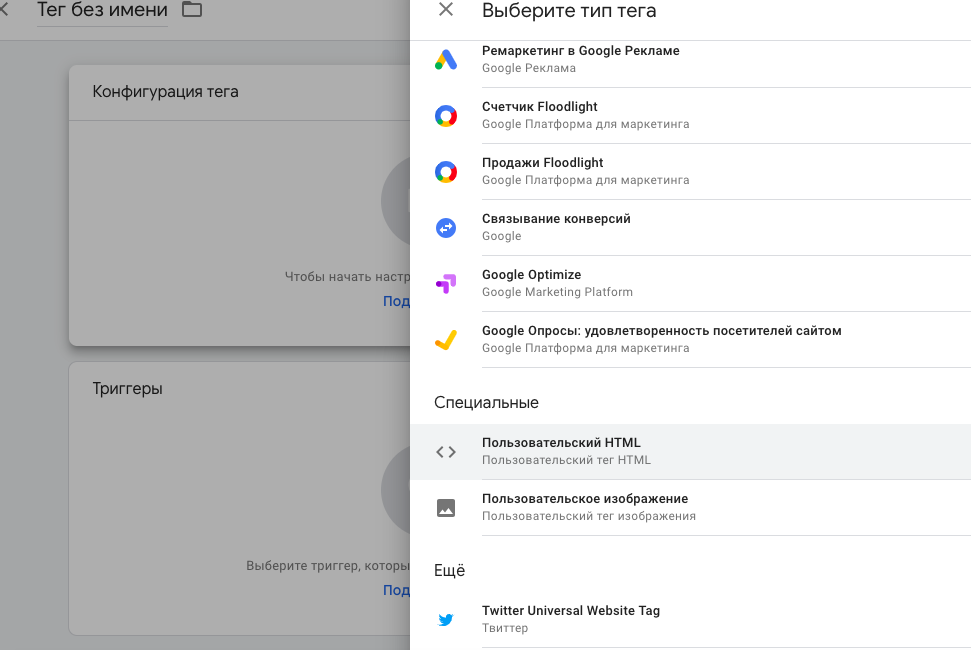
- «Конфигурация тега»
- Выберите тип тега — «Пользовательский HTML»

- Вставьте код метрики в поле HTML:
- После ввода кода метриики в поле HTML необходимо установить триггер, по которому будет «вставляться» код метрики на нашем сайте.
- Мы хотим, чтобы триггер метрики активировался всегда при посещении сайта. Для этого нажимаем внизу на поле «триггеры» и выбираем триггер «all pages» — все страницы:
- Нажимаем «добавить», затем сверху — «сохранить» на синем фоне.
- Выбираем имя для нашего тега. В нашем случае можно выбрать имя — «код яндекс метрики».
- Сохраняем.
- Для того, чтобы теперь нам отправить изменения на сайт — нам необходимо нажать на кнопку отправить в правом верхнем углу Google Tag Manager’a
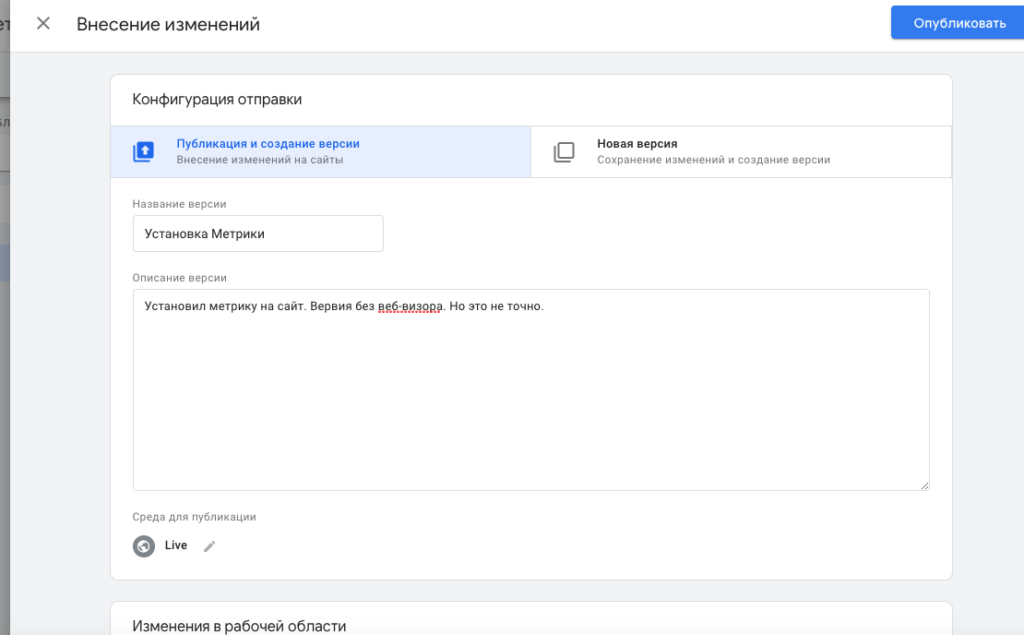
- Нам предложат указать так называемую «конфигурацию отправки». Не пугайтесь, это всего лишь контроль версий изменений в GTM — необходимо вам же, для того чтобы понимать какие изменения вы сами вносили на ваш сайт и с какой целью. Максимально подробно опишите действия (в пределах разумного, конечно же), которые вы вносили при установке какого-либо нового тега на ваш сайт.
- После того, как вы внесли описание ваших действий в новую версию вашего gtm, пора его заливать на сайт. Нажмите кнопку «опубликовать»:
Этап 3. Активация переменных в google tag manager
Пример. Мы хотим установить цель в Яндекс метрике — «нажатие на кнопку купить».
Чтобы это сделать обычным способом, нам на сайт нужно установить скрипт и написать другой скрипт на javascript, который бы его активировал. Ща. Ага. =)
Используя google tag manager мы можем сделать это гораздо проще.
Для этого нам нужно:
- Создать аккаунт GTM — сделано в пред. пунктах
- Создать контейнер GTM для нашего сайта — сделано в пред. пунктах
- Вставить метрику в контейнер — сделано в пред. пунктах
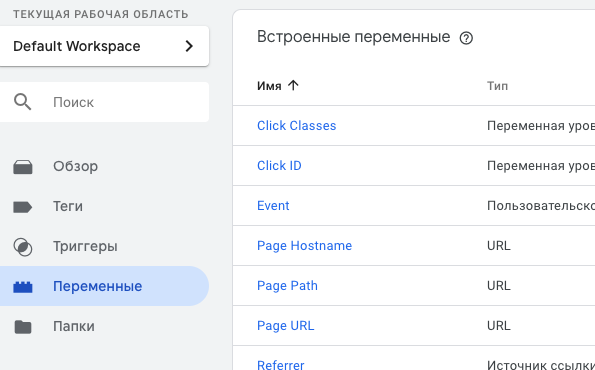
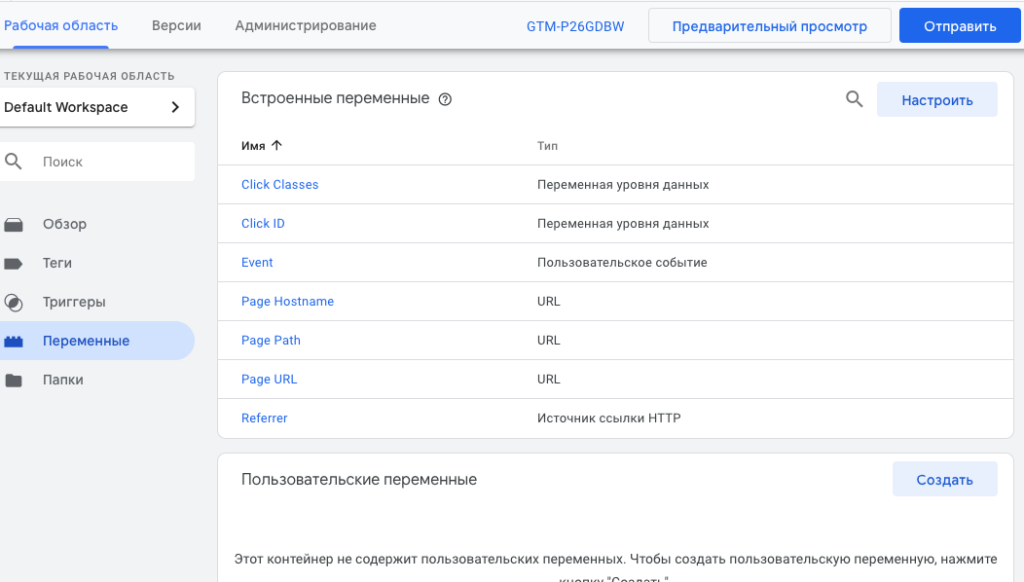
- Зайти в раздел переменные в окне GTM слева:
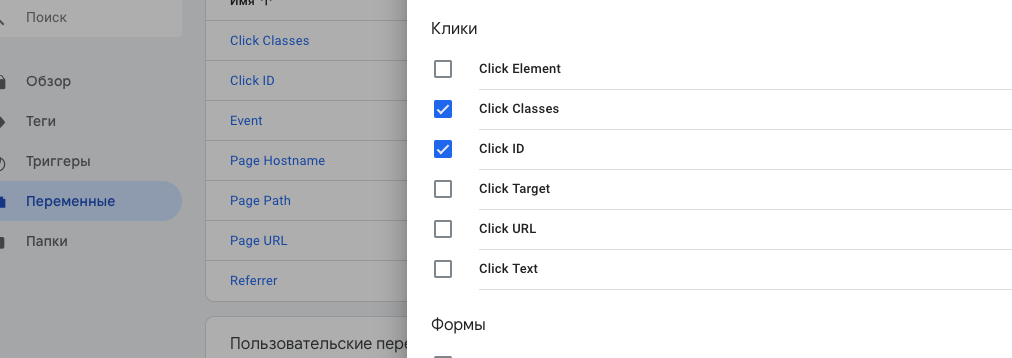
- Активировать переменную «Click Classes». Для этого, в окне переменных найдите раздел «Клики» и нажмите на кнопку «настроить»:
- Галочкой укажите Встроенные переменные Click Classes. Закройте окно Конфигурации встроенных переменных.
Этап 4. Настройка целей в Yandex.Metrika внутри GTM.
- Создайте цель в Метрике.
Подсказка: для этого перейдите в раздел «Настройка», затем в «Цели» и нажмите на кнопку «Добавить цель». В окне настройки цели выберите JavaScript-событие и введите название цели. В нашем случае можно ввести «нажатие на кнопку купить».
- Придумайте уникальный идентификатор для вашей цели. Любой. Например, nazhatienaknopkukupit =)
- Нажмите на кнопку «Добавить цель».
Мы создали цель в метрике.
Настроим активацию цели по событию:
- Для этого переходим в GTM. Создайте тег типа «пользовательский HTML». В поле HTML вводите HTML — код:
<script>
yaCounterХХХХХХХХ.reachGoal('nazhatienaknopkukupit');</script>
- Вместо
ХХХХХХХХ— вводите номер вашего счетчика Yandex.Metrica. - Нажимаем на поле «триггеры»
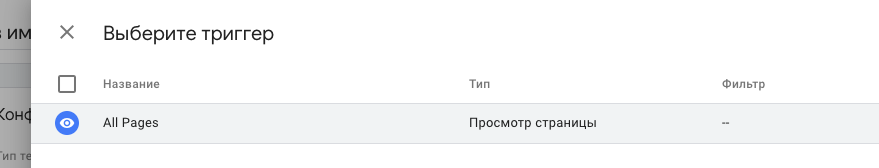
- Появится окно «Выберите триггер»
- Нажимаем на плюсик вверху справа (нам нужен особый триггер, надо его добавить)
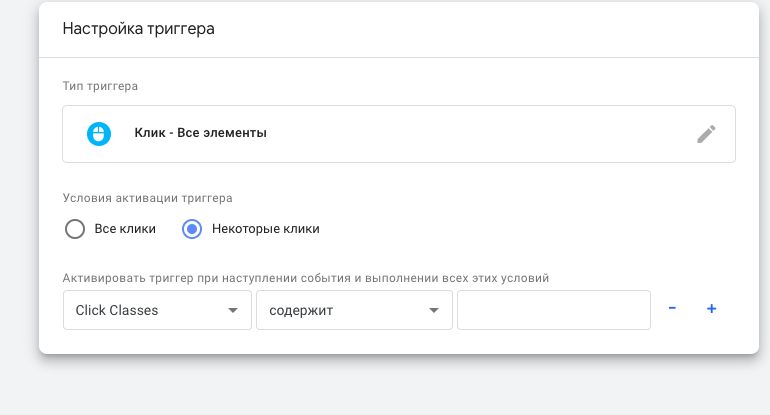
- Появится окно детальной настройки триггера
- Выбираем пункт Клик — Все элементы
- Выбираем в пункте «Триггер активируется на следующих страницах: «Некоторые клики»
- В условиях активации триггера выбираем переменную Click Classes
- Выбираем условие содержит
- Теперь нам осталось указать название класса кнопки, нажатие по которой нас интересует.
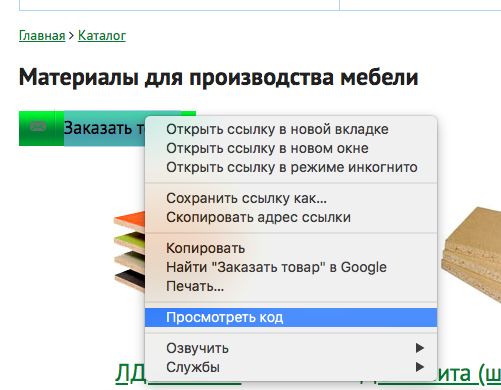
- Для этого (в Chrome) нажимаем правой кнопкой по интересующей кнопке.
- Выбираем пункт «посмотреть код»
- В консоли находим класс элемента. (Если вы снова не понимаете о чем идет речь — гуглите запрос «что такое html», а затем «что такое class в html».)
- Скопируйте класс элемента, в нашем случае — кноки «купить» ( ну или заказать как на картинке — значения не имеет).
- После поля содержит внесите название целевого класса.
- Цель настроена.
- Проверьте, чтобы все работало в режиме предпросмотра и нажмите «отправить», если все хорошо.
Все. Цели в метрике настроены с помощью инструмента Google Tag Manager. И это малая часть того, что может GTM.
В заключение скажу, что этот метод менее трудоемок, чем установка скриптов на сам сайт через инструменты и методы CMS, под которой управляется ваш сайт.
Не поленитесь и изучите этот инструмент, он сэкономит вам кучу времени и нервов в будущем. А еще по нему есть бесплатный курс в Google Academy ;)